CSS 2.1 ::Grundlegendes
Zusammenhang zwischen display, position und float
CSS 2.1 bietet drei Positionierungs-Schemata, mit denen sich das Layout und die Erzeugung der Boxes in einem Webdokument beeinflussen lassen: normaler Elementfluss, Floats und absolute Positionierungen. Sie sollen den Webautoren helfen, auf die alten Mark-Up-Tricks zu verzichten und damit die Zugänglichkeit ihrer Dokumente zu verbessern. Für die Auswahl dieser Schemata sind drei Eigenschaften verantwortlich:
display(Ausgangswert:inline) ,float(Ausgangswert:none), undposition(Ausgangswert:static).
Das Verhalten dieser Eigenschaften ist völlig problemlos für Elemente im normalen Elementfluss, d. h. solange wir für ein Element nur die Ausgangswerte der Eigenschaften verwenden und sie nicht explizit deklarieren. Auch wenn wir nur eine dieser drei Eigenschaften deklarieren, wirft ihr Zusammenspiel keinerlei Schwierigkeiten auf.
Für alles, was darüber hinausgeht, ist jedoch Vorsicht geboten, da sich leicht unerwartete Effekte ergeben können. Wie diese Eigenschaften miteinander kooperieren und welche Deklarationen dabei Vorrang haben, wurde im Abschnitt 9.7 der Spezifikation CSS 2.1 erstmals genau festgelegt. Der dort definierte Algorithmus wird hier im Einzelnen erklärt.
Die Abhängigkeiten im Einzelnen
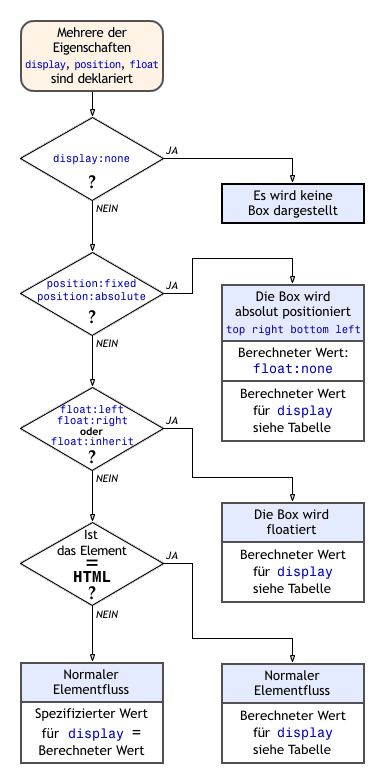
Der folgende Algorithmus wird immer dann durchgeführt, wenn mehreren der Eigenschaften display, position und float andere Werte als ihre Ausgangswerte zugewiesen wurden, und zwar für ein und dasselbe Element. Dabei spielt es keine Rolle, ob die Deklarationen in derselben Regel stehen oder ob sie zu verschiedenen Selektoren gehören, die über die Kaskade auf dasselbe Subjekt zeigen.

Die höchste Priorität hat die Frage, ob display:none deklariert wurde. Ist das der Fall, wird das betreffende Element nicht dargestellt. Alle anderen Eigenschaften haben dann keinen Einfluss mehr auf die Darstellung.
Die zweithöchste Priorität erhält anschließend die Unterscheidung nach der Positionierung. (Wenn der Wert für display nicht none ist, bekommt display die geringstmögliche Priorität. Ein eventuell spezifizierter Wert wird weiter unten im Algorithmus geändert.) Es wird dann folgendermaßen unterschieden:
Zunächst kann position einen der Werte absolute oder fixed annehmen, sei es durch eine direkte Deklaration oder durch Vererbung über den Wert inherit. In dem Fall gilt:
Die Box ist absolut positioniert. Ihre Position wird durch die Eigenschaften top, right, bottom, left und den umschließenden Block der Box festgelegt.
Der berechnete Wert für float wird hier automatisch auf none (den Ausgangswert) gesetzt, auch wenn er anders spezifiziert wurde.
Der berechnete Wert für display wird entsprechend der unten stehenden Tabelle gesetzt, auch wenn er im Stylesheet anders deklariert wurde.
Die beiden anderen möglichen Werte für position sind static (der Ausgangswert) und relative. Ist einer dieser Werte deklariert, kommt es auf den Wert der Eigenschaft float an:
Ist für float einer der Werte left, right oder inherit vorgegeben, hat das zwei Folgen:
In diesem Fall gilt die Box als floatiert.
Auch hier wird der berechnete Wert für display automatisch nach der unten stehenden Tabelle gesetzt.
Float kann außerdem den Wert none erhalten. Dann unterliegt das Element dem normalen Elementfluss. Der Wert für display hängt von dem Element ab, an das die Regel angebracht wird:
Handelt es sich um das das Stammelement HTML, dann wird auch hier wieder automatisch der berechnete Wert für display nach der unten stehenden Tabelle gesetzt.
Für alle anderen Elemente kommt der spezifizierte Wert zum Zug und wird als berechneter Wert verwendet.
Tabelle:
| Spezifizierter Wert (oder Ausgangswert) | Berechneter Wert |
|---|---|
inline-table |
table |
inline, run-in, inline-block |
block |
table-column, table-column-group,table-row, table-row-group,table-header-group, table-footer-group, table-cell, table-caption |
block |
table, block, list-item, compact, marker, none, inherit |
Spezifizierter Wert |
Diese Tabelle dient zur Ermittlung des berechneten Wertes für die Eigenschaft display. Sie gilt für alle Elemente, die nicht dem normalen Elementfluss unterliegen.
TOP
